Why do you need to know about image resolution if you are not a professional graphic designer? If you are ever going to print something, put a graphic on the web, or create a PowerPoint presentation yourself, you want to know about resolution and why it matters for quality.
The jargon
First, there are some important acronyms to learn: DPI, PPI, and LPI are measurements that refer to the composition of an image.
- DPI: Dots per inch. Generally used in printing, this refers to the dots of ink on one line across one inch.
- PPI: Pixels per inch. This term is mostly used for monitors and video production. A pixel is a dot on a video screen.
- LPI: Lines per inch. This is another print term that is mostly used for half tones and is the measurement of how close together the lines are in the grid.
In print, it takes lots of dots to make an image. In each space, a dot can either be black, or a color. In process printing (also referred to as CMYK), the colors are cyan, magenta, and yellow, and in combination with each other and with black it is possible to create thousands of unique colors. A yellow dot and magenta dot together will produce a tone of red. If you add a cyan dot the red turns to purple.
The quality of a printed image depends on two things: the capabilities of the printer, and the original resolution of the digital artwork. The higher the DPI and LPI, the better the image will look when it’s printed because the dots are smaller and closer together.
Size your images for their use
Don’t confuse image size with file size. The resolution and quality of an image affects file size, and file size can affect effectiveness for a specific use. If you have an image that is high-resolution and large, but reduce it to a small area and put it on your website, it will slow your site load times and possibly discourage visitors. All that extra file size does nothing to help display your image and only slows the loading time for the viewer.
Likewise, if you use a small image and make it larger in a report, it will distort and become pixelated or fuzzy when you print it. The poor print quality may require throwing away brochures and starting over.
My sample here is 1” square (and may appear a different size depending on your monitor settings), and is 96 pixels x 96 pixels. The file size is a mere 27 kilobytes (27kb) and loads quickly. To print that same image in a magazine or on a brochure, I would increase it to 300 pixels x 300 pixels to keep the size at 1” square and the file size would increase to 263k — almost 100 times larger.
Tools
Adobe Photoshop leads the market in image manipulation and production. However, there are many image editing tools and utilities available, including many shareware or free utilities included with your computer. These utilities generally allow you to crop and size images, and to save them in the most common formats.
One thing that you cannot do with most images is to increase the size and dpi at the same time, while maintaining image quality. There are tools that will “res-up” an image, but they create the missing pixels by sampling the pixels next to the missing area and guessing what the color should be to fill the empty space. (Vector graphics are an exception as they use geometrical shapes to represent images in computer graphics.)
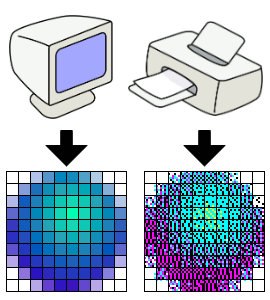
Here is an example of what happens to an image if you try to use it larger than the resolution supports. (The first image does not have sufficient resolution for this size, while the second image is sized appropriately.)
Practical Tips
Print: for printing most things, images should be 300 dpi or greater at the final size. This allows high-quality printing with little distortion. You have probably seen what happens when a web image is used for print — the image becomes fuzzy. Images for newspapers can usually be at a lower resolution of 200 dpi, as the press does not produce as many dots per inch and the paper is lower quality.
Web: Use 72 dpi with the image at size. Any image with greater dpi will be reduced to display at 96 dpi or less. For presentations, you may want to use 150 dpi so your print outs are clear. The display or projector will still only present the images at 72 dpi.
Related articles
- Quality and Resolution Defined (dpageek.wordpress.com)
- DPI & PPI: Two Important Measurements for Designers (brighthub.com)








When an image has a high resolution, the pixels are small so more of them can be packed together creating more detail. Smaller pixels produce a smooth, high quality print. Because there are a high number of pixels the image file size is also large.Low-resolution images have less pixels, these pixels are bigger and hold less detailed information. Low resolution images have a smaller file size.