Well, it has been a couple of years since web fonts started getting hot and trending through the interwebs. There was a healthy (or unhealthy, depending on your point of view) period where everyone was hyping the technology, but few were using web fonts to any perceptible extent. But nowadays, more and more websites are relying on web fonts to present text in beautiful way, breaking out of the confines of the so-called “web-safe” fonts (Georgia, Verdana, et al) to which we are all way too accustomed. So I thought it’d be a good idea to stop and take a look around at what people are doing these days with web fonts.
Some Examples of Web Fonts in Use
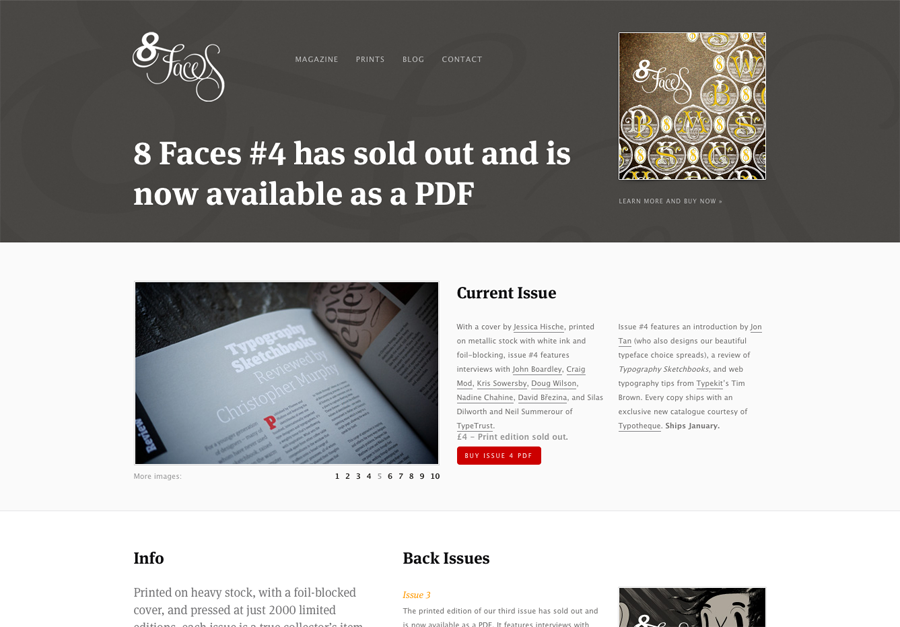
Screenshot of 8 Faces, a lovely magazine about fonts and typography, with an equally lovely website using the lovely FF Meta Serif font.
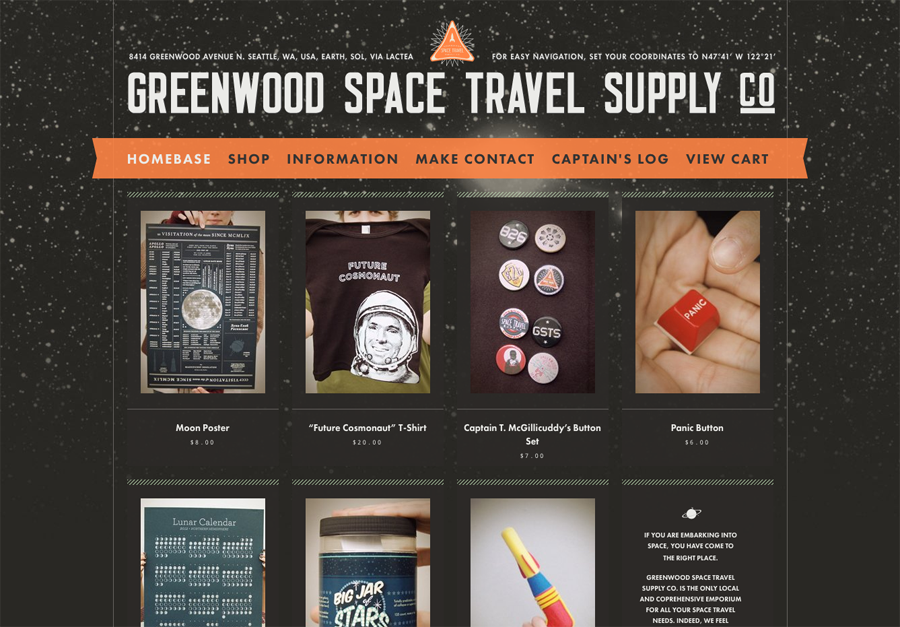
Screenshot of The Greenwood Space Travel Supply Company, the place to go for all your space travel needs. The site makes use of a lot web fonts, including, most effectively, Futura PT.
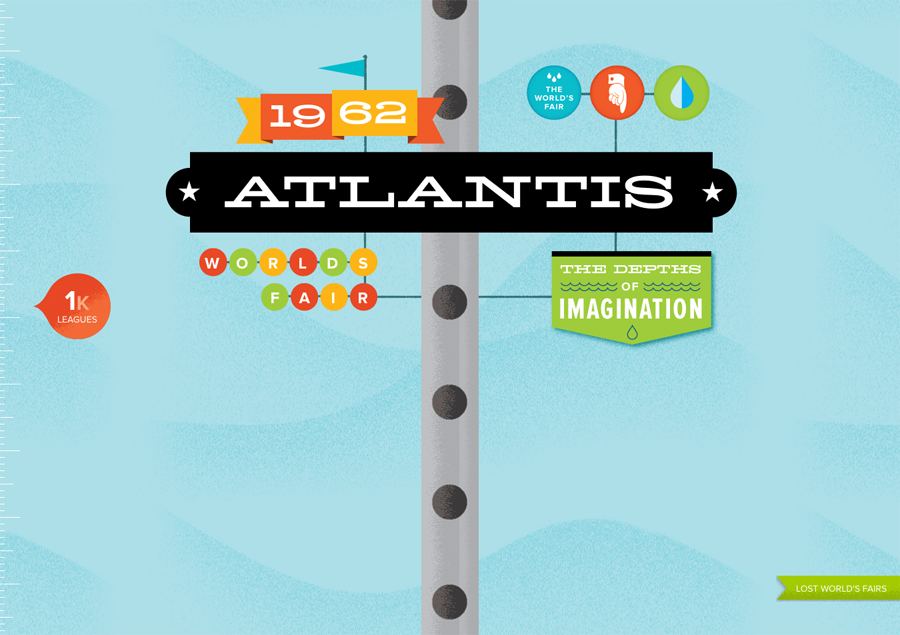
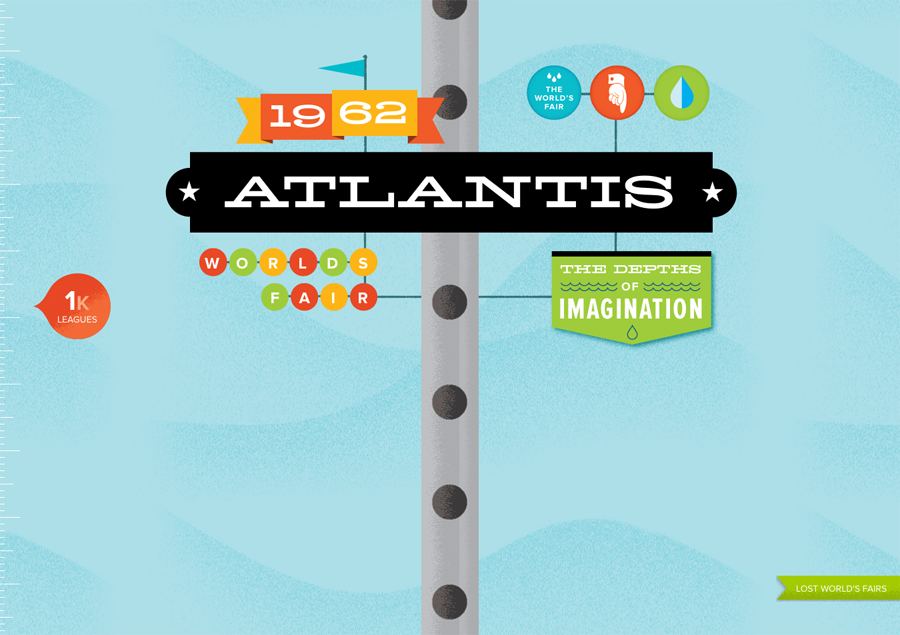
Screenshot of Lost Worlds Fairs, a site that frankly I have no idea what it’s for. But, man, it’s beautiful. The site makes great use of Hellenic Wide.
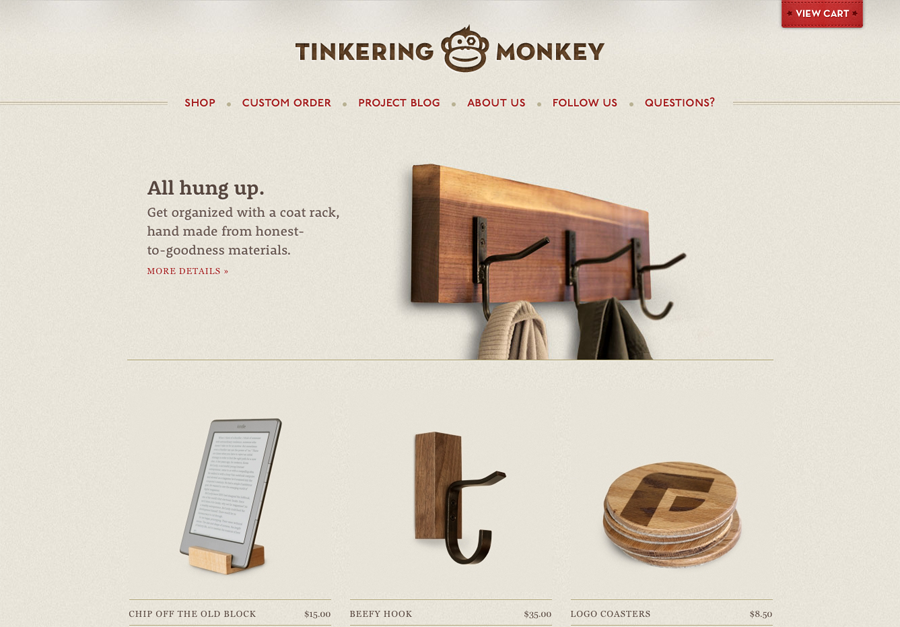
Screenshot of Tinkering Monkey, a shop for pretty wooden things. The site uses Rooney for body text.
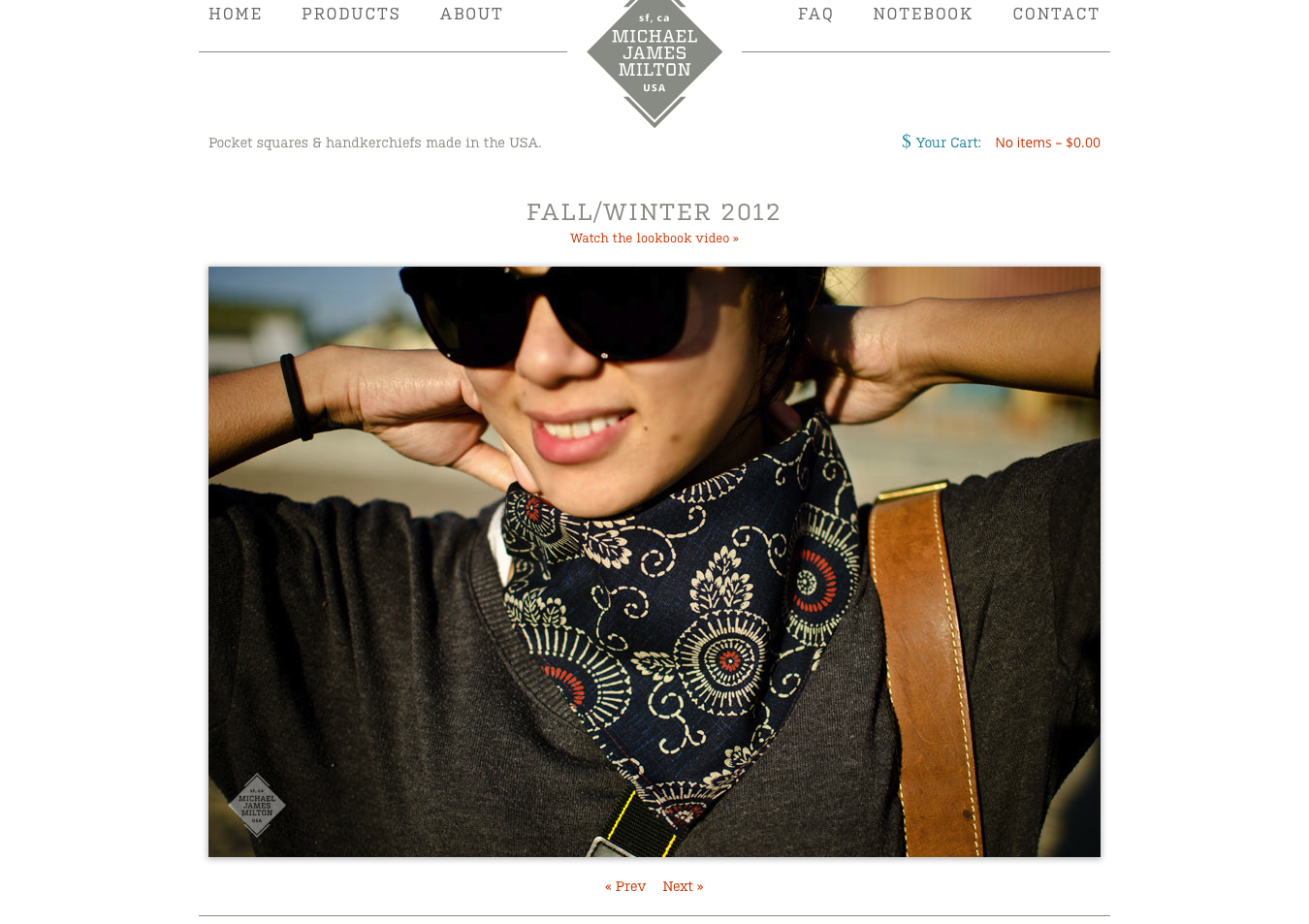
Screenshot of Michael James Milton, a shop for handkerchiefs, believe it or not. The site uses Kulturista to set itself apart.
If you haven’t yet started using web fonts on your own sites, head on over to Typekit and set up a free account. You’ll get a taste of how easy it is to include web fonts in your sites, and whether or not you’ll need to up your account to one of their paid plans.








Web Fonts: Where Are We Now? | Change Conversations http://t.co/itXpEpBX