Website design standards continue to evolve and best practices change with connection speeds, operating systems, browsers and devices. Just as mobile devices all but killed Flash on websites (thanks to Apple and the iPhone), mobile devices are bringing back the “Home” button or navigation link.
The Evolution of Web Standards
In the early 1990’s (yes, I was coding pages back then in simple HTML), the few web sites that existed almost all had a link in their primary navigation to “Home” — the entry page or default page for a website URL — with some type of hokey copy like “Welcome to our web site.”
Since then, we’ve refined our writing, targeted our audiences, tailored our copy to deliver concise and relevant information, added appealing graphics, and all but abandoned the navigation link to the home page and made our logo the default link to return to the starting point.
We did user testing. Researchers and universities studied eye patterns and click-through rates. Google refined our pages by providing Google Analytics with In-Page Analytics that allow us to see how often links and which links are clicked in our page layouts.
Along the way, we added never-lost navigation (bread crumbs) and defaulted our logos to link back to the home page. Many users are used to just clicking the logo in the upper left corner of a page to return to the website home page – and surprised if it doesn’t work.
The Impact of Mobile Devices
But, with more web pages being viewed on portable devices (tablets, phones, book readers and the like) the home link has made a return to the menu bar. New sites using responsive design and templates transform website content to appear on most devices in ways that are best for the device using browser detection and style sheets.
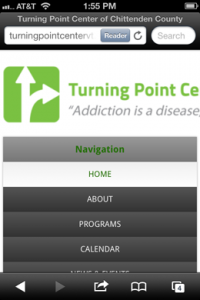
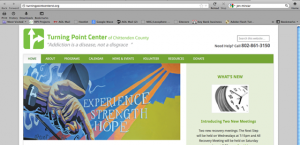
Here are two images of the same website. The first is how it appears on my computer (27” iMac using Firefox); the second is how it appears on my iPhone. Notice the navigation has become a series of buttons – and the home link is necessary to have in the navigation.
You can avoid having a home link on your site if you want to develop a separate mobile site or don’t mind the navigation missing. But to keep things simple, use a responsive site design and go ahead – add that home link.
Related articles
- 7 Tips for Creating the Right Mobile Experience for Your Website (contentmarketinginstitute.com)
- Usability vs SEO: Getting The Right Balance | Loop11 (loop11.com)






Return of the Home Link | Change Conversations http://t.co/gFQTkc3r