A Sordid Past
JavaScript has come a long way from its humble and (quite frankly) sketchy roots. From the start, circa 1995, JavaScript was the Frankenstein monster of web development tools — a sort of necessary evil cobbled together to do certain web development tasks, but never truly appreciated beyond this rudimentary utility. As a programmer, I’ll never forget my first encounter with JavaScript: it became instantly clear that the language threw away all of the good programming practices about which I had spent years learning, and traded coherence for a smaller barrier to entrance; i.e., they dumbed it down (or created it as something pretty dumb in the first place) so that any idiot with a text editor could include some fancy effect in their web pages. Instant gratification at the expense of standard programming practices. We the programmers got out our torches and pitchforks and made a lot of noise about the evils of JavaScript, in those early days. Of course, we also all used it to create fancy effects in our web pages…
Nowadays, JavaScript has grown into a halfway respectable language, but, more importantly, has grown into an indispensable and highly evolved tool for web design and development. The beautiful thing, from the perspective of a web developer, is that other, smarter people have wrestled the language’s bad parts into submission, and have developed incredibly useful libraries for the rest of us to use in our web design projects.
Some JavaScript libraries are actually serious programming frameworks, such as Prototype and MooTools. These frameworks can help the hardcore web application developer control their JavaScript and make programming it far easier, neater, and trouble-free. They also have their share of goodies that make it easy to add effects and bling to your website. Check out MooTools’ Forge for some nifty examples of animation effects.
And this is the sort of thing I’ll focus on from here on in: JavaScript bling that’s easy to add to your web designs.
JavaScript Libraries that Bring the Bling

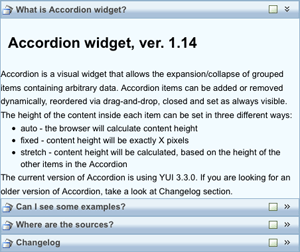
Screenshot of a YUI accordion
Web giant Yahoo got into the JavaScript library game fairly early on, and now has a hulking set of tools you can use in your web designs. The Yahoo YUI library features accordion animation effects, drag and drop functionality, various slider, button, and other control widgets, calendars, charts, trees, tabs, as well as helpful components for layout and container management. Truly a Swiss Army knife for web design.

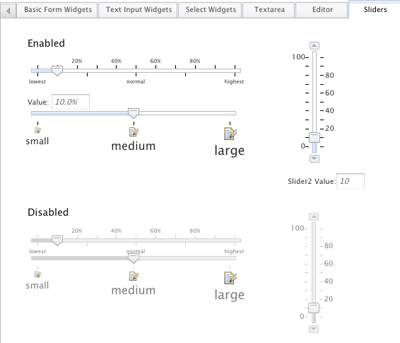
Screenshot of some Dojo sliders
Dojo is another magnificent toolkit, sporting lots of useful and easy-to-use user interface goodies, such as form widgets, tabs, fancy text boxes, sliders, progress bars, drag and drop functionality, menus, and calendars.
Similarly, Scriptaculous, Rico, and MochiKit all sport an ample supply of widgets and animation effects that can be relatively easily dropped into your web designs. Check out the many animation effects available from Scriptaculous.
No exploration of JavaScript libraries would be complete without the granddaddy of them all: jQuery. You’d be hard-pressed to find a website out there currently that doesn’t use jQuery in some fashion. And together with its UI library jQuery UI, you can do everything with it from simply including widgets to theming sites to developing entire web apps.
More Specific JavaScript Libraries

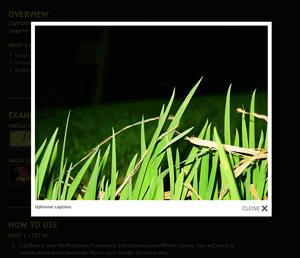
Screenshot of a lightbox in use
The libraries above are genuine tookits with lots of tools. There are also narrower libraries for more specific tasks. Lightboxes have become a standard means for displaying photos on the web, and there are some good JavaScript libraries out there for your use as a designer. Two I’ve used before are Lightbox 2 and FancyBox.
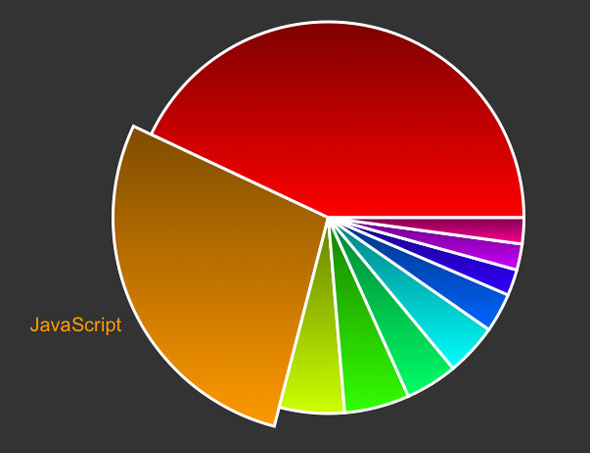
Closing on a fanciful note, I introduce to you the Raphael JavaScript library — a library that allows you to manipulate vector graphics on the web. Check out this entirely cool vector pie chart. It really pushes the boundaries on what JavaScript can bring to your web design.